众所周知,大部分视频网站,个人投稿的视频下方的分享功能,都支持嵌入代码的分享方式,也就是iframe,当然B站也不例外。
iframe能够很方便的将视频嵌入到论坛以及各种网站中,方便其他网站引用其视频直接播放,另一方面视频网站方也可以在iframe的播放器上插入自己视频网站的宣传信息以及网站入口,来实现引流,至此达到了使用者和视频网站方双赢局面。
B站iframe播放器
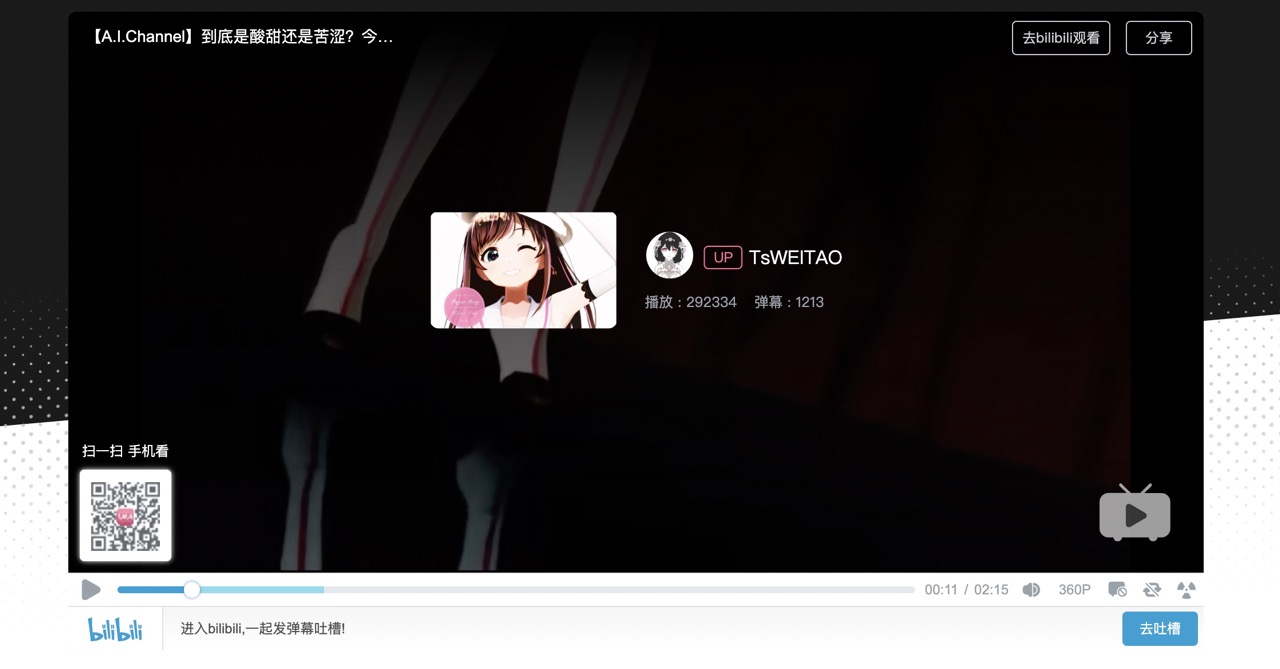
B站pc端上分享功能上的iframe代码效果如下图:

大体上感觉也没有毛病,但是如果告诉你,暂停时(如上图),除了点击上方视频标题和去哔哩哔哩观看会跳转到B站外,点击画面中间的视频以及作者信息也会跳转,点击左下角的二维码也会跳转,甚至切换分辨率也会跳转,虽然无可厚非但是不是觉得宣传元素过多了?
但其实这些还是能忍受的,主要是还有2个缺点,1是浏览器隐身模式下无法播放,2是此播放器在较窄的网页下会自动变为移动端的iframe播放器,这种自动变的是只有播放暂停功能,其余啥功能都没有,甚至没有进度条,但是用手机访问的话触发的触发的移动端的iframe播放器就很正常甚至很清爽。
考虑到以上种种,我就在想要不直接用移动端iframe播放器这样就不用忍受智障般的pc端B站iframe播放器了。
使用B站移动端iframe播放器
经过简单的研究发现其实很好实现,替换下iframe代码里面的地址就好,如:
<iframe src="//player.bilibili.com/player.html?aid=10335022&bvid=BV1nx411m7bV&cid=17072810&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>变成成
<iframe src="//www.bilibili.com/blackboard/html5mobileplayer.html?aid=10335022&bvid=BV1nx411m7bV&cid=17072810&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>就是//player.bilibili.com/player.html换成了//www.bilibili.com/blackboard/html5mobileplayer.html
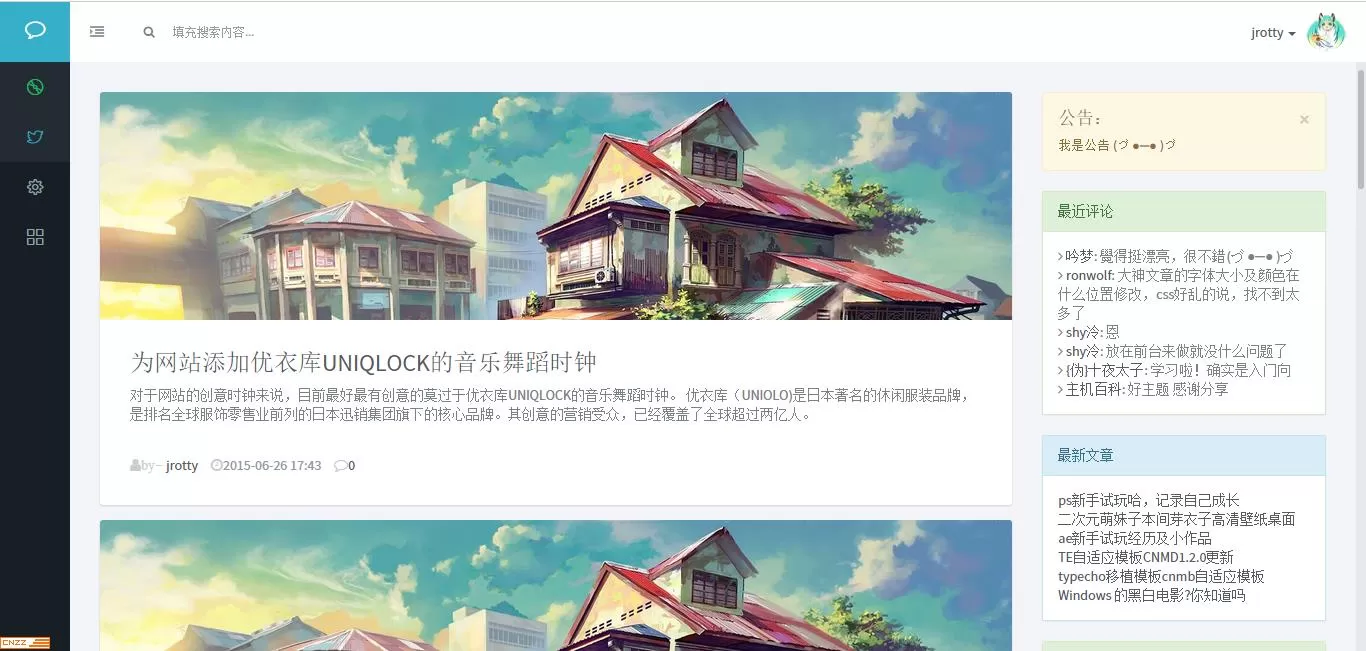
效果展示
怎么样是不是清爽的过分哈,不过分辨率还是没救,不过已经很好啦要啥自行车!
常用参数
是否自动播放(默认否):autoplay
默认弹幕开关(默认开启):danmaku
是否默认静音(默认否):muted
一键静音按钮是否显示(默认不显示):hasMuteButton
视频封面下方是都显示播放量弹幕量等信息(默认显示):hideCoverInfo
是否隐藏弹幕按钮(默认不隐藏):hideDanmakuButton
是否隐藏全屏按钮(默认显示):noFullScreenButton
是否开始记忆播放(默认开启):fjw
默认开始时间(单位秒,默认0):t
是否显示高清(默认否):highQuality(无用的,因为除了参数外它还判断了网址是否来自bilibili)







评论区