在百度地图开放平台(http://lbsyun.baidu.com/)登录账号新建应用,应用类型选择浏览器端,建立完成后我们会得到应用AK。
css样式代码
#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";height: 350px;}地图显示代码
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的ak"></script>
<div id="allmap"></div>
<script type="text/javascript">
// 百度地图API功能
var map = new BMapGL.Map("allmap");
var point = new BMapGL.Point(坐标,坐标);
map.centerAndZoom(point, 15);//显示层级,具体可以参考下方坐标拾取那里,层级越高地址越详细
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var opts = {
width : 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "公司名" , // 信息窗口标题
}
var infoWindow = new BMapGL.InfoWindow("详细地址说明", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, point); //开启信息窗口
//marker.addEventListener("click", function(){map.openInfoWindow(infoWindow, point);}); //点击位置开启信息窗口
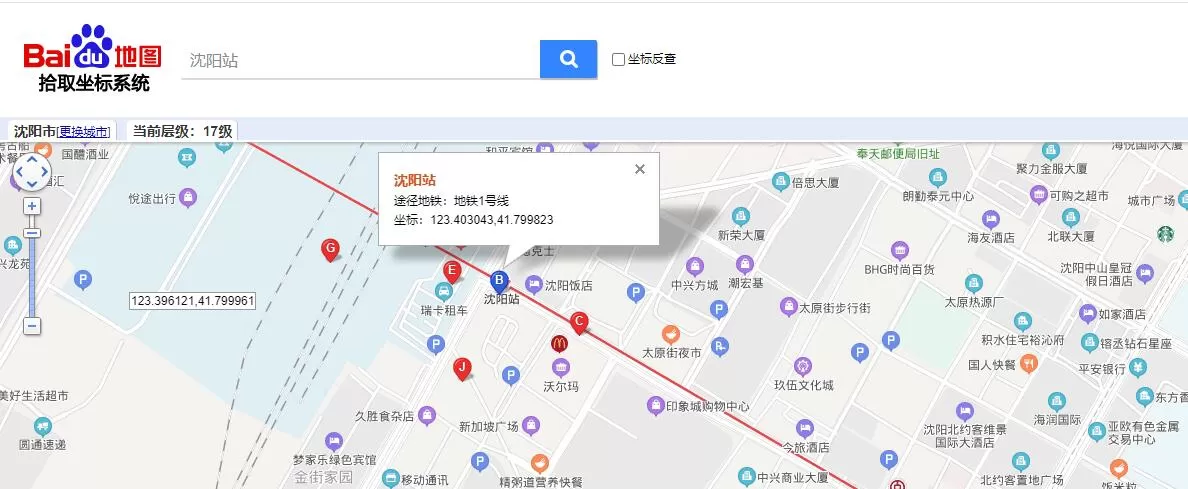
</script>关于坐标如何获取?
打开百度拾取坐标网站(http://api.map.baidu.com/lbsapi/getpoint/index.html),直接搜索地址,然后点击具体位置即可获取坐标!
花絮
老板说弄个地图显示在官网的关于我们底部,还说他自己以前弄过,老板不懂代码呀,怎么还会搞百度地图api!!!不过鉴于老板找不到他之前搞得代码了,于是乎我就自己弄了下,弄完后我发现百度还有这种东西→百度地图名片(http://api.map.baidu.com/mapCard/setInformation.html),填写好信息直接出iframe然后引用就完事了!没猜错的话这个应该就是老板以前弄过的东西!







评论区