Amazon S3是一个对象存储服务,相比其他平台的对象存储服务它拓展性更好,还支持托管静态网站和单页应用,重点试用期间12个月是免费的,免费额度是5G存储,20000次请求,这些足够我们去体验了,实际它收费价格也很便宜。如果体验不错后续使用付费服务也挺好。
创建存储桶
1,访问 亚马逊云科技 登录到 Amazon Management Console,然后打开 Amazon S3 控制台。
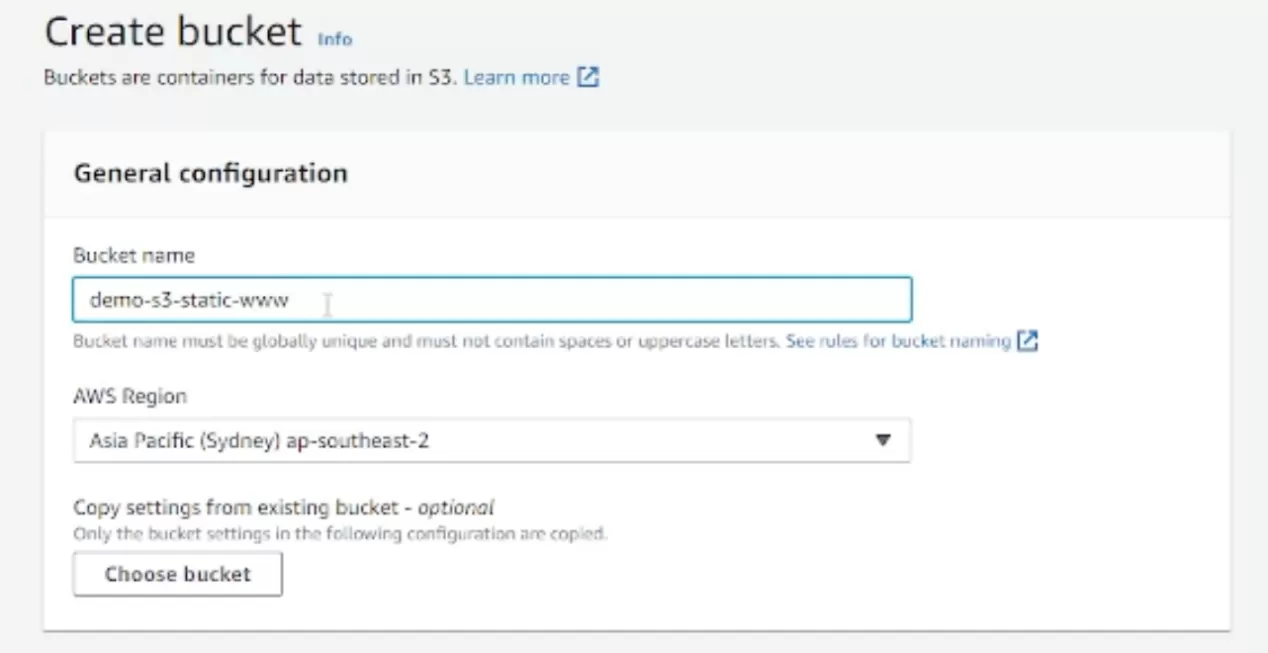
2,选择 Create bucket(创建存储桶)。

3,输入 Bucket name(存储桶名称),我这里随便写了个demo-s3-static-www。
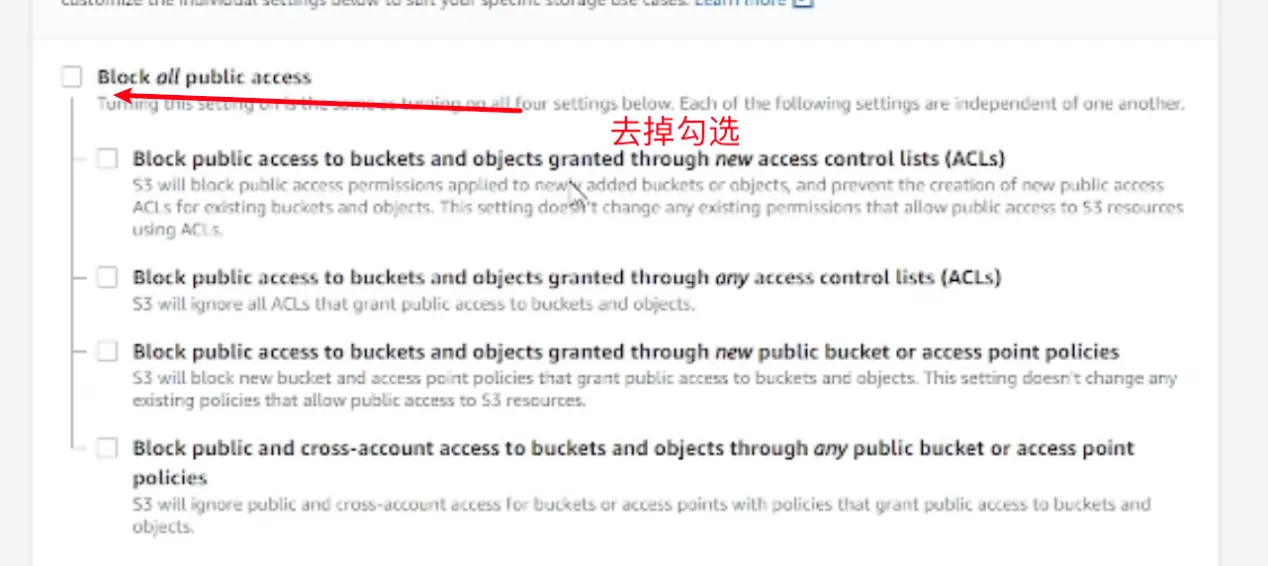
4,其他的默认基本就行,然后这里禁止外部访问的勾选要取消,因为我们要构建静态网站,所以需要外部能访问,所以这里的勾选要取消。

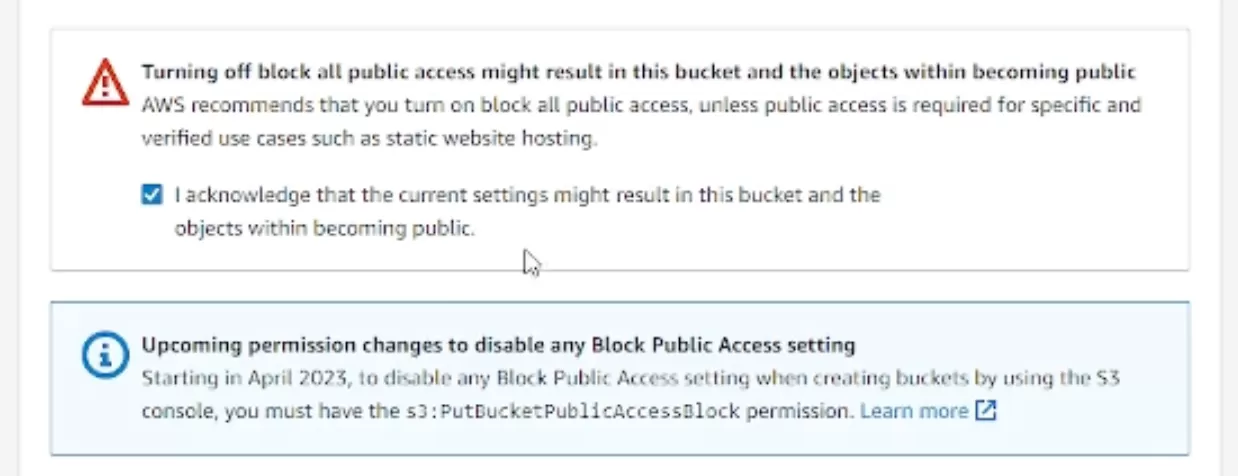
取消勾选后,下面会有个二次确认这个勾选上

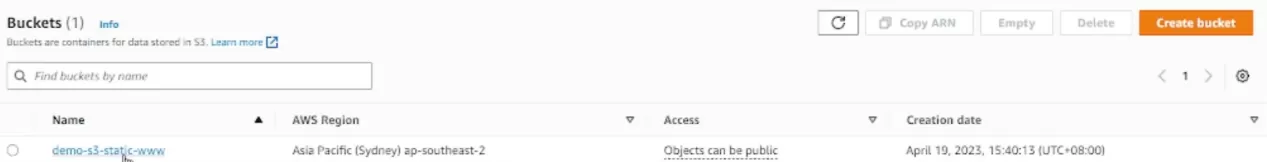
5,最后点击 Create Bucket,即可完成创建

启用静态网站托管
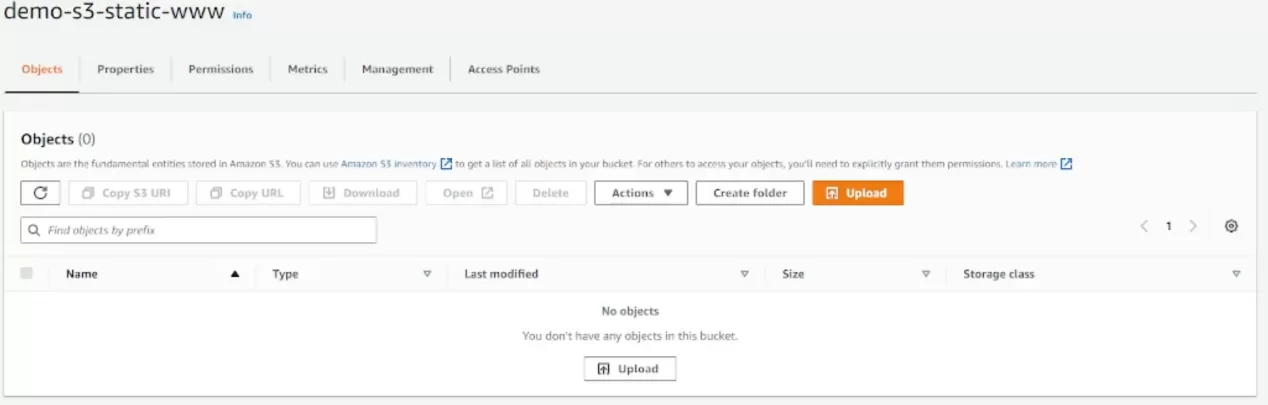
1,点开后如下图,我们就可以上传文件了

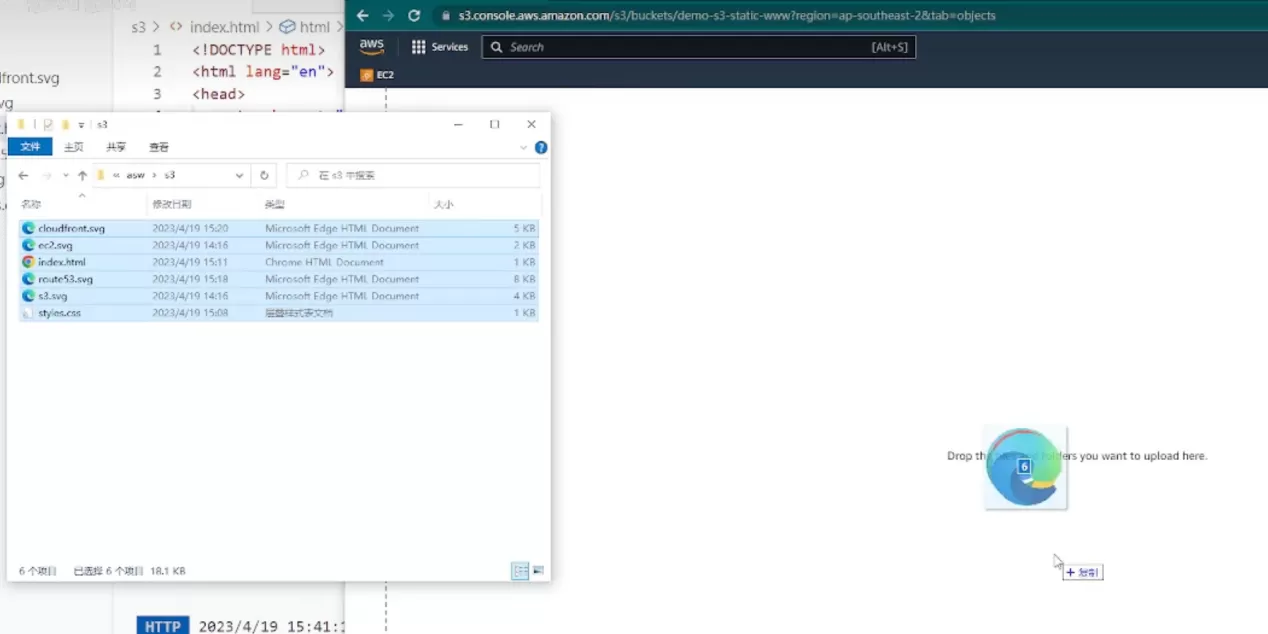
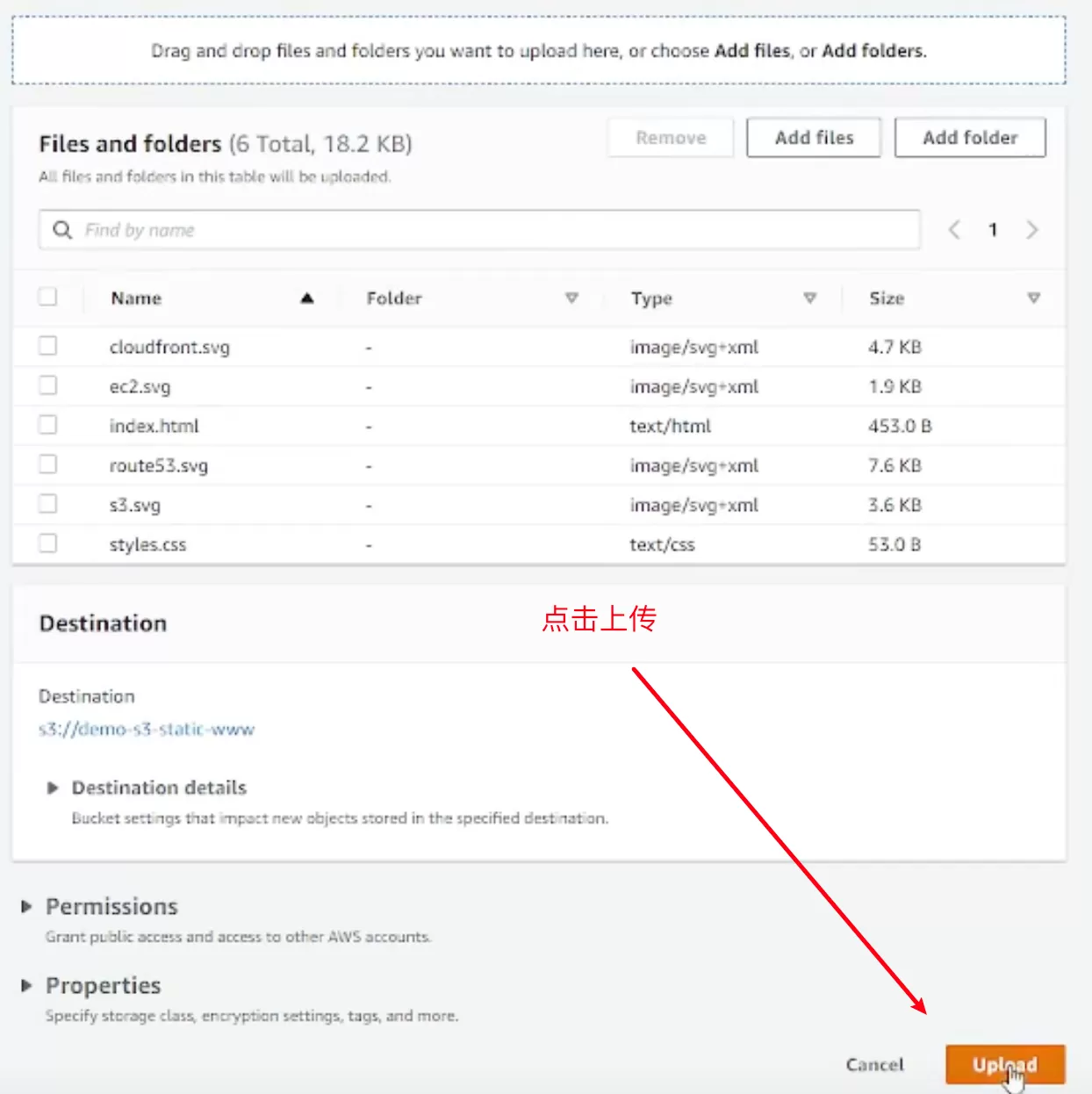
2,把准备好的静态网站文件拖拽进来进行上传

3,点击右下角按钮进行上传

4,添加可使您的存储桶内容公开可用的存储桶策略,在存储桶下,点击存储桶的名称。点击权限。在存储桶策略下,请选择编辑。要授予对网站的公有读取访问权限,请复制以下存储桶策略,将其粘贴到存储桶策略编辑器中。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/*"
]
}
]
}其中Bucket-Name要换成我们自己储存桶的名字,就是文章最开始我们起的名字:demo-s3-static-www
5,点击保存更改,
设置默认页面
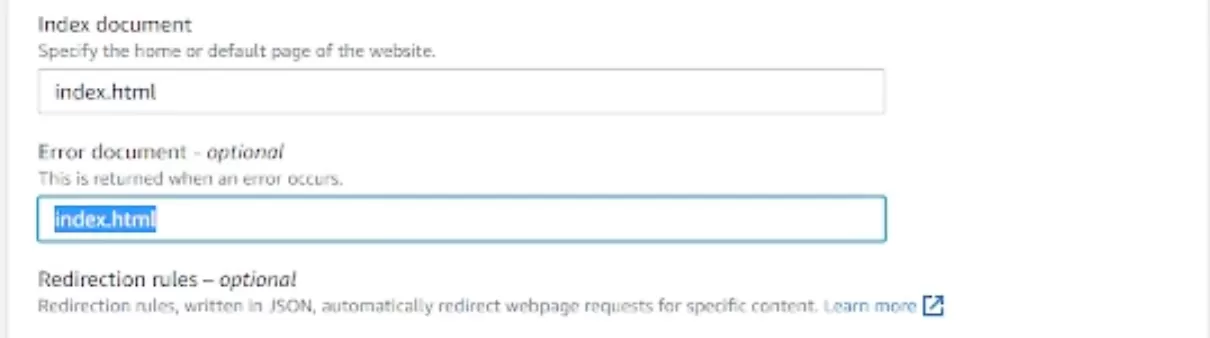
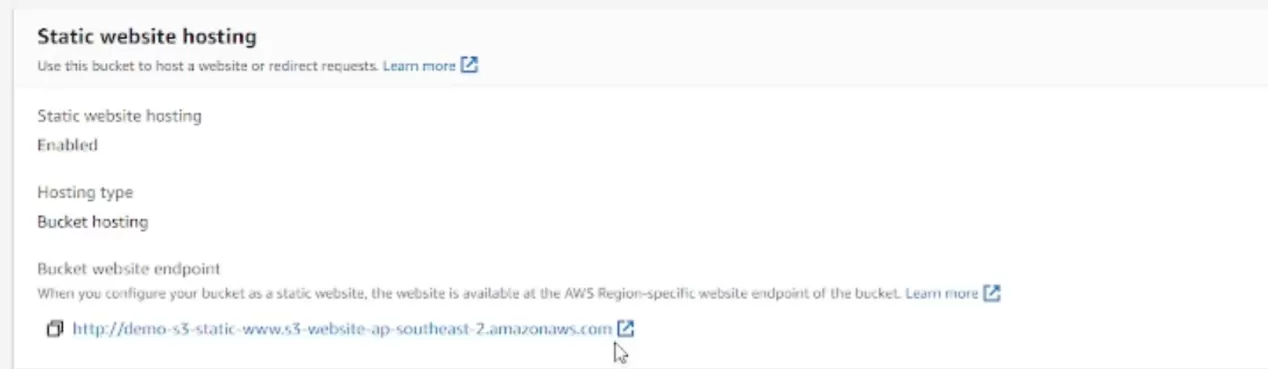
在储存桶属性页面下,找到static website hosting,然后编辑它,在里面设置默认首页,以及404页面默认文件。

配置好后,这里就会给出来个链接,直接访问它即可访问我们上传的index.html页面了

至此,我们使用Amazon S3对象存储服务托管静态网页就完成了!亚马逊云科技还有很多免费云产品,大家可以可以访问:亚马逊云科技 进行查看。







评论区